

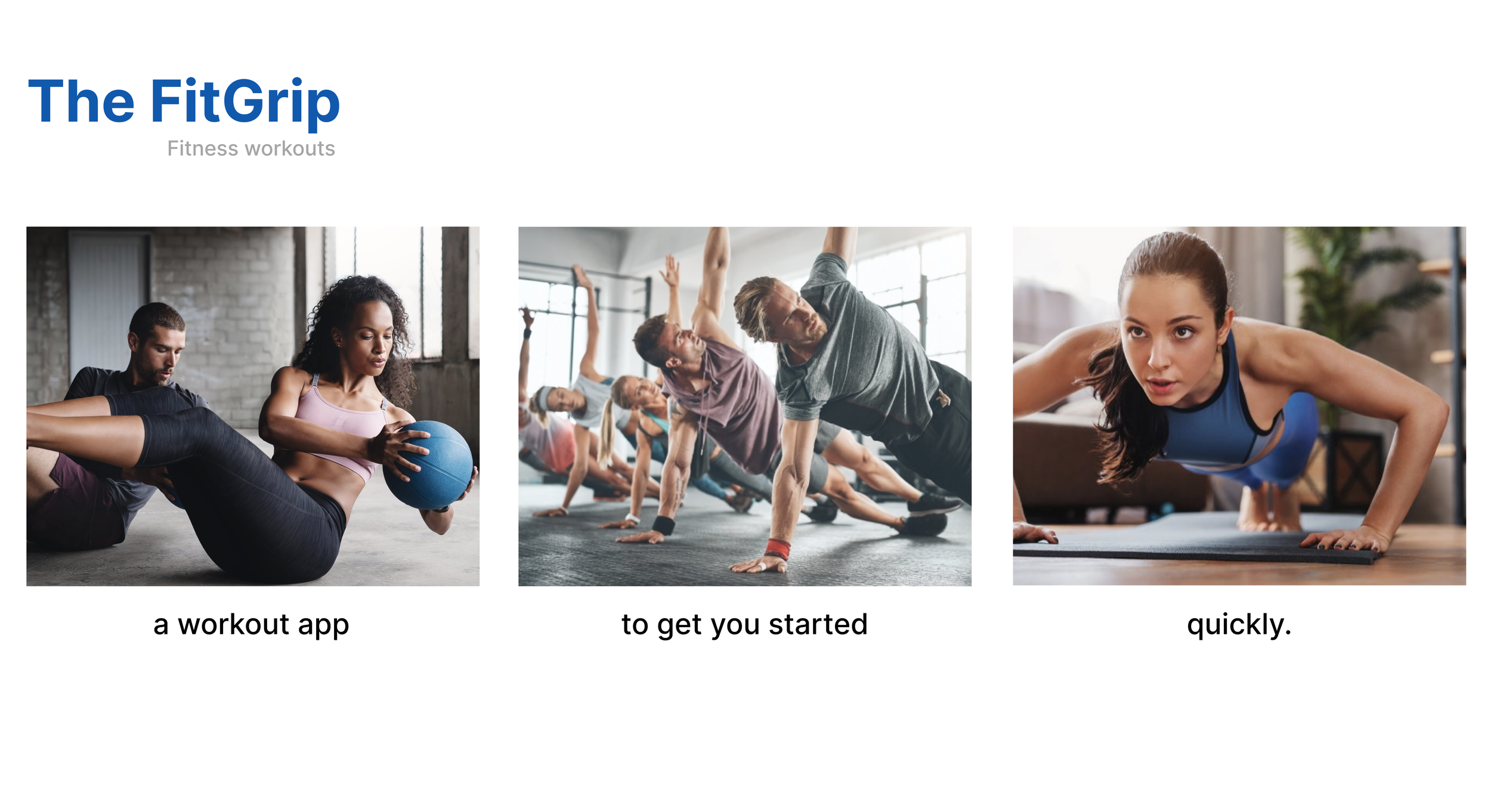
Mood Board.
I decided on these kind of images to demonstrate the general feel I wanted for the app.
Imagery that depicted a healthy exercise lifestyle that’s not too aggressive to make sure it could appeal to the largest audience.
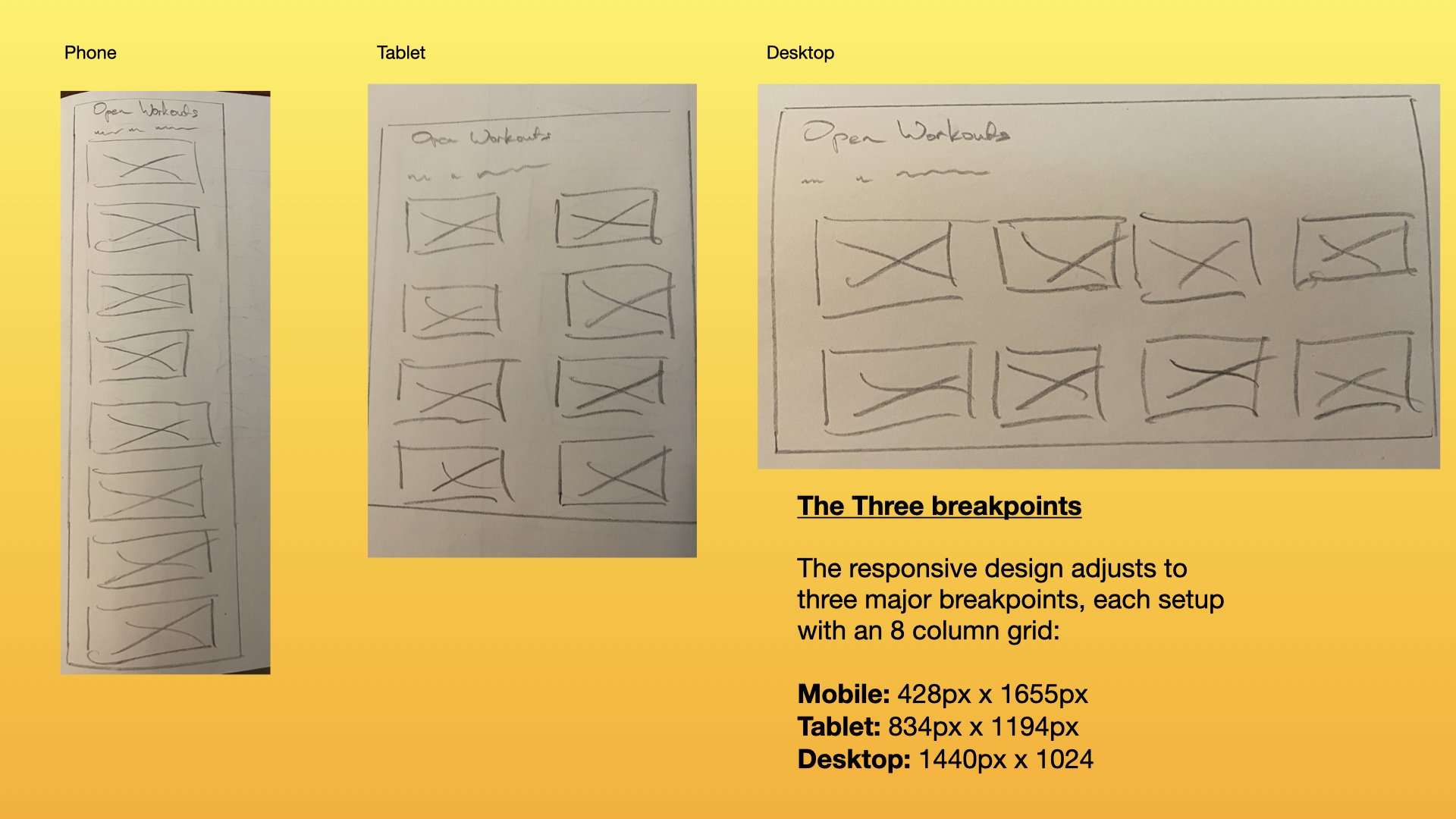
Ideation sketches
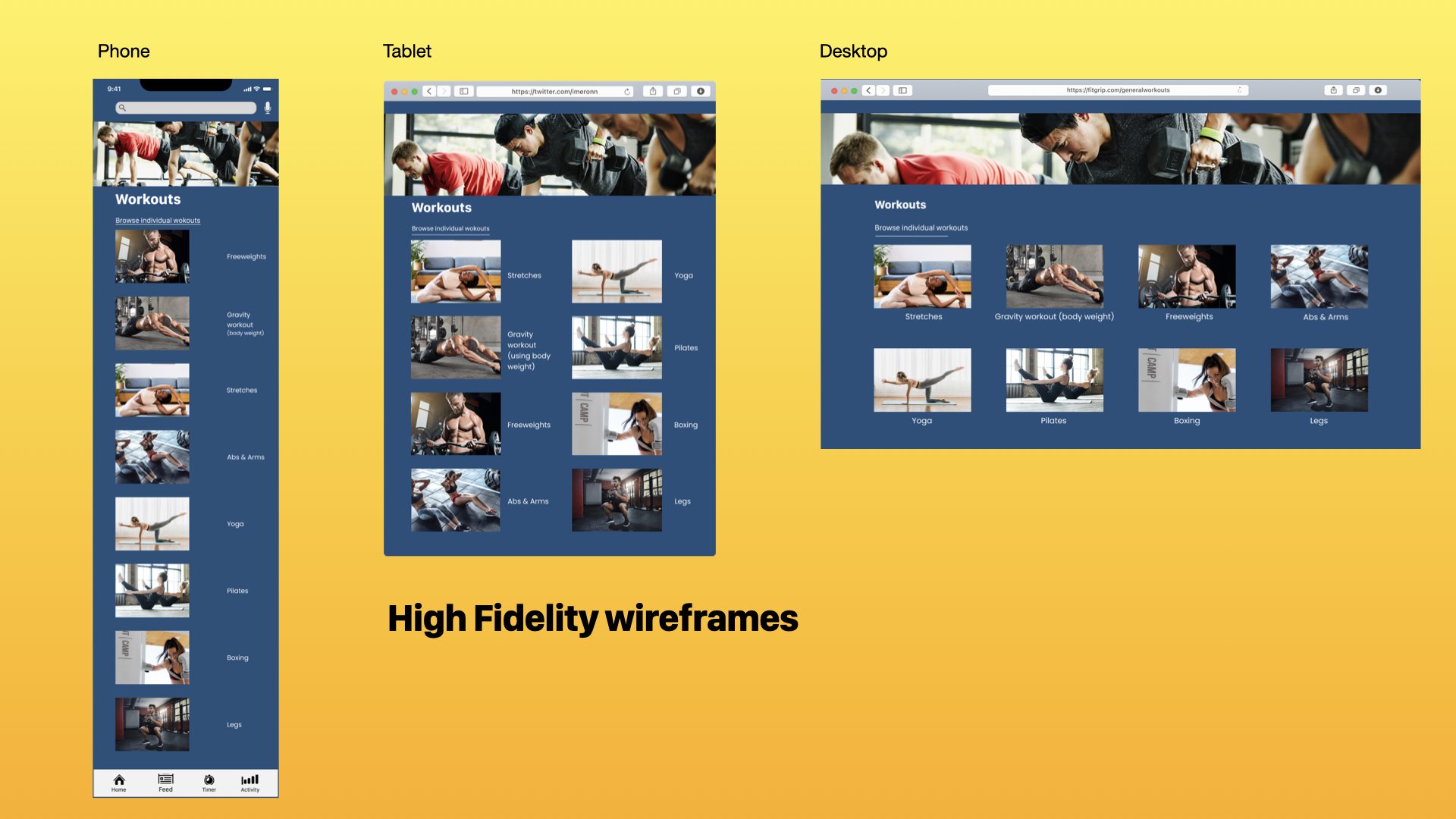
Time to work out wireframes…


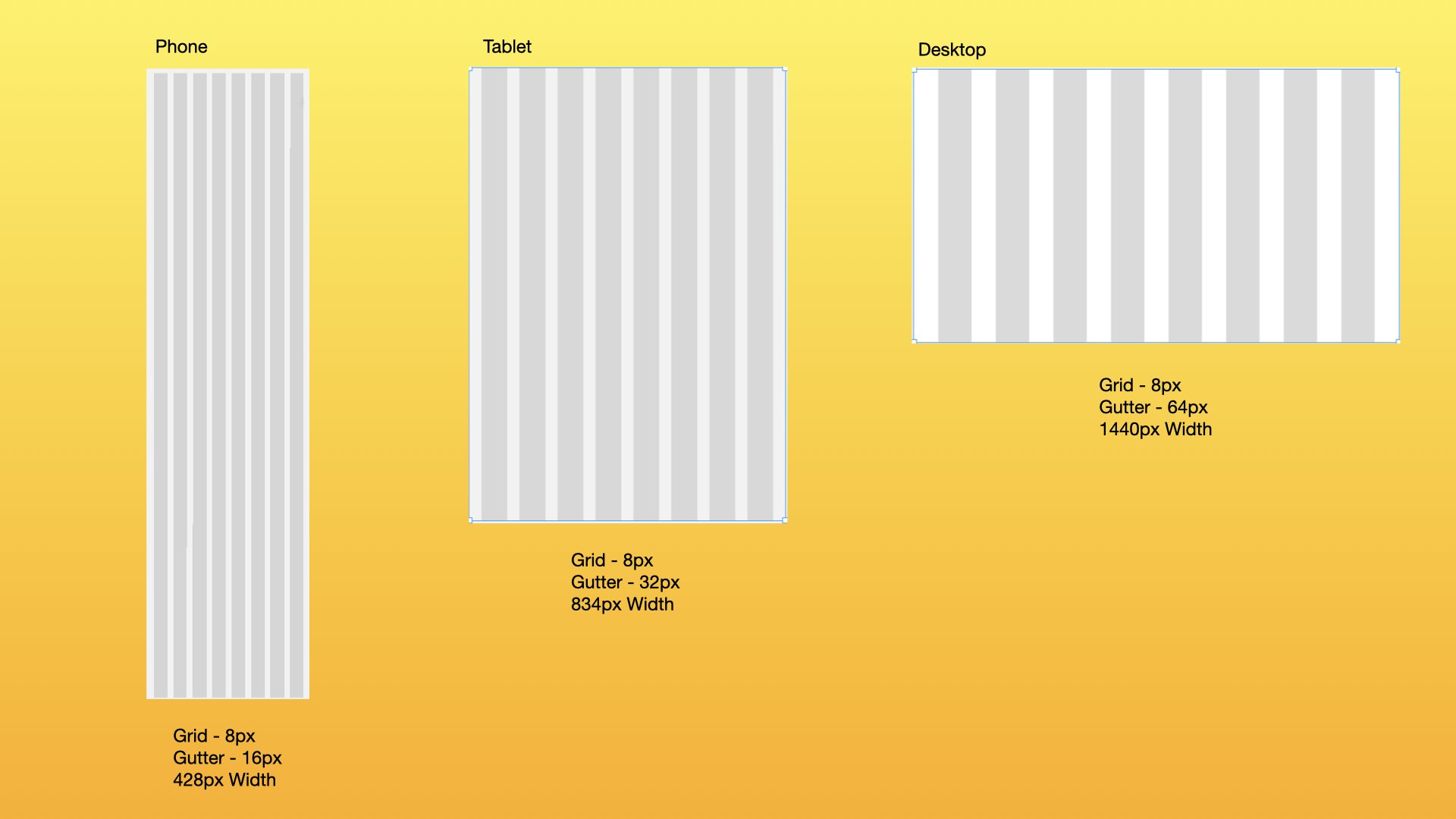
Responsive breakpoints were worked out for multiple mobile screens.
No matter which device you’re on, you should be able to check in and jump on a quick workout.